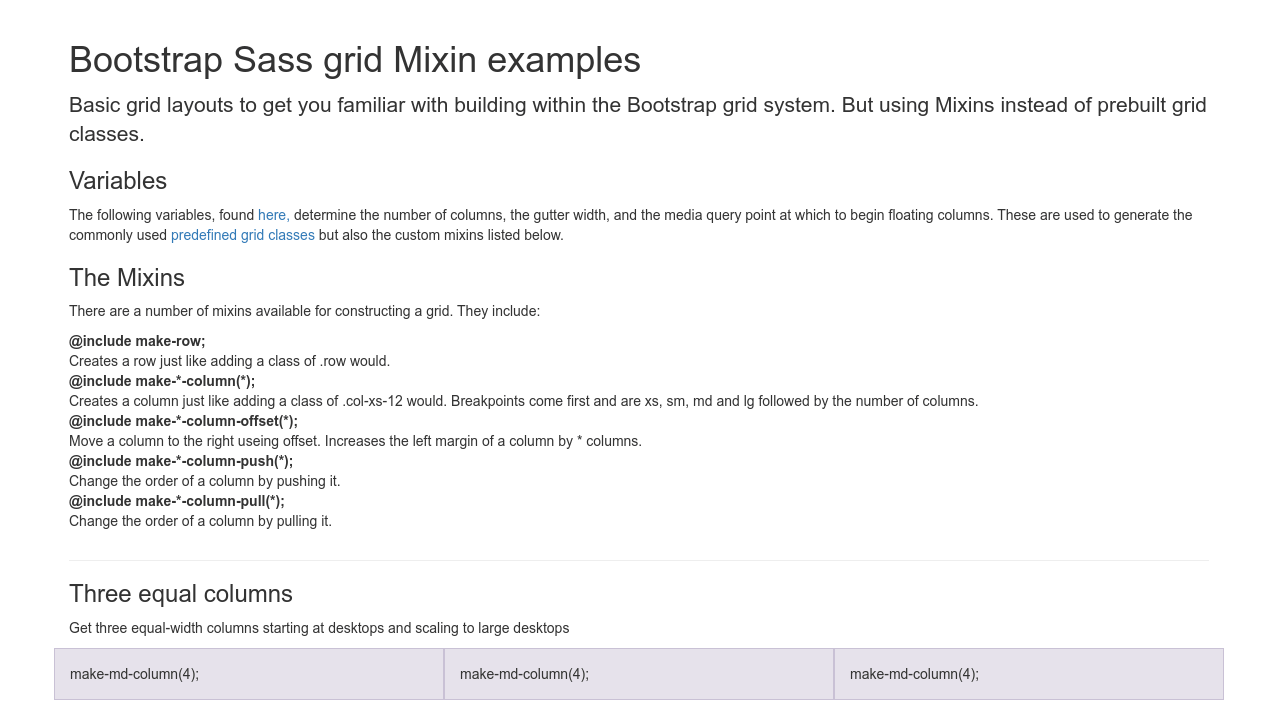
Change Gutter Width Bootstrap 4

It takes a breakpoint and the size to move.
Change gutter width bootstrap 4. Is there an official api for removing the gutter or is it manual. Every column get a width of 940 12. How does the highlight js change affect stack overflow specifically. Offset md 3 means that the column moved by 3columns to the right if the viewport hits the md breakpoint or higher.
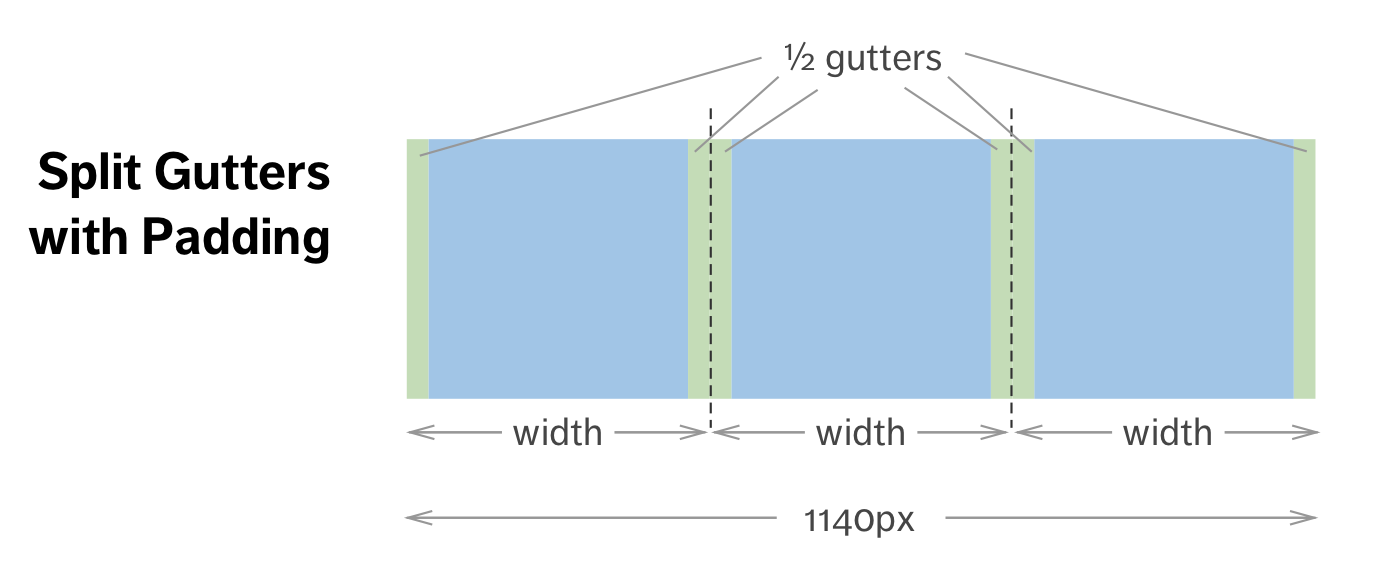
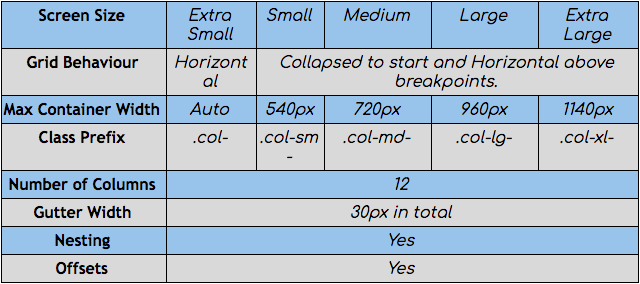
Which makes a gutter between of 30 px. In this video learn how the gutters affect an existing layout. See how aspects of the bootstrap grid system work across multiple devices with a handy table. Styles for such a solution likely look an awful lot like iammanchanda s code snippet fwiw.
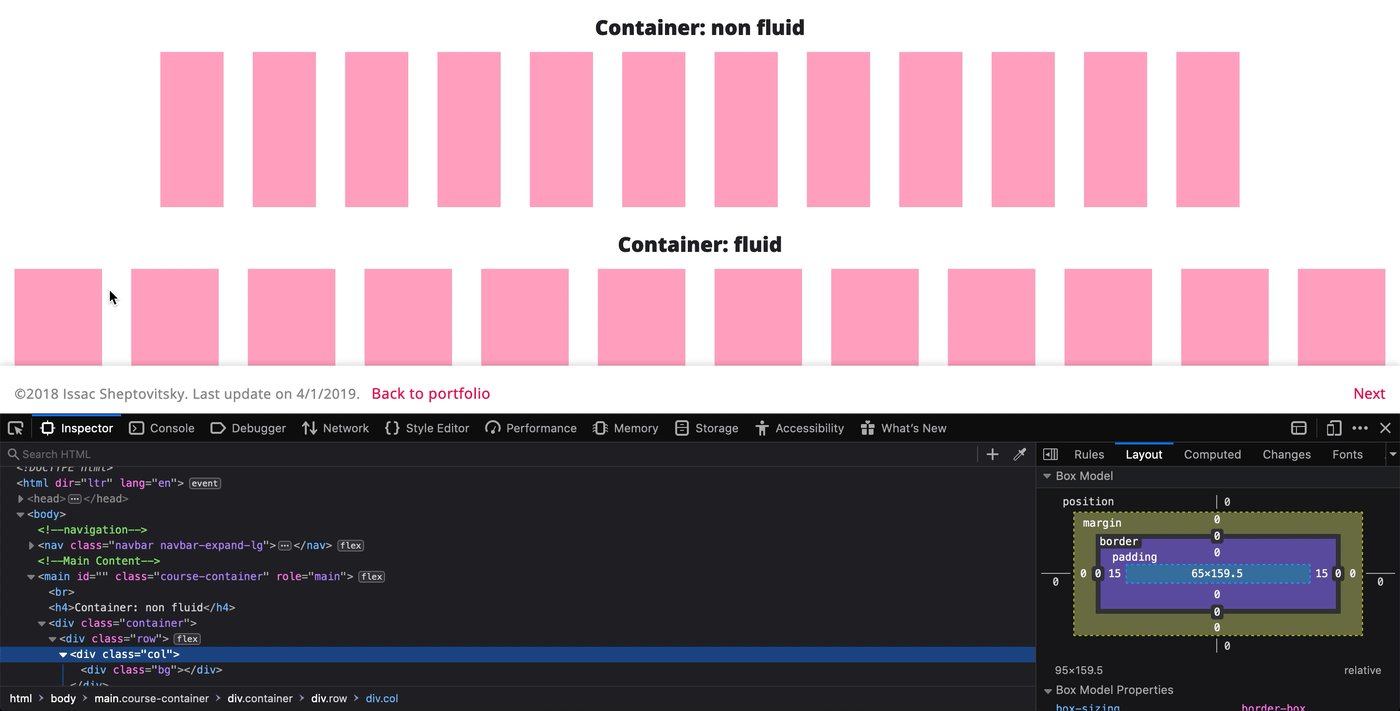
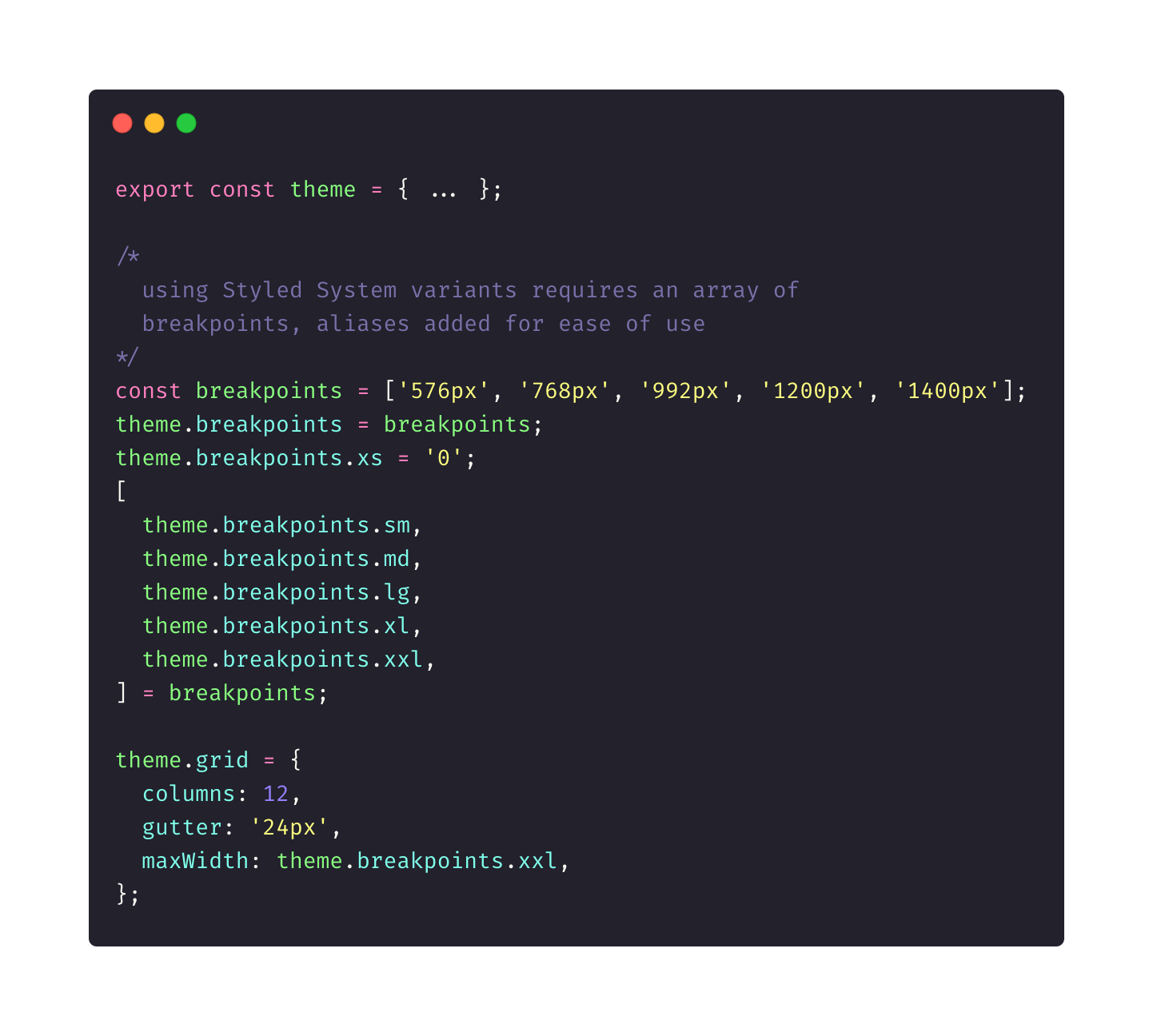
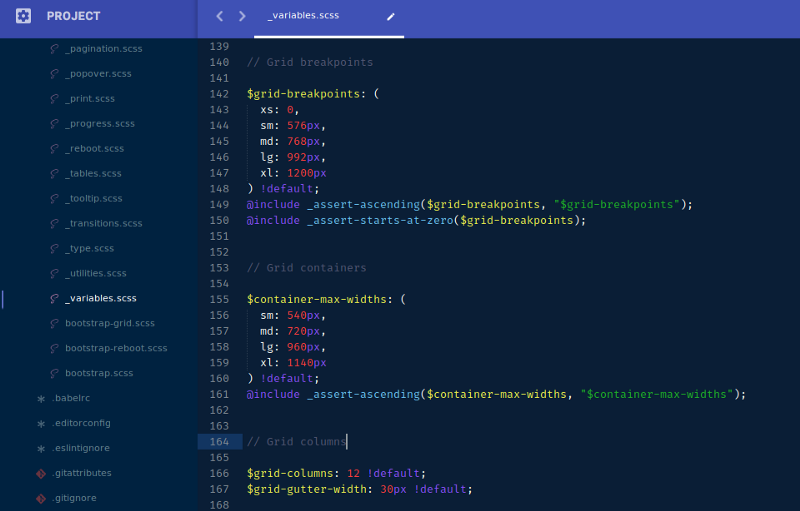
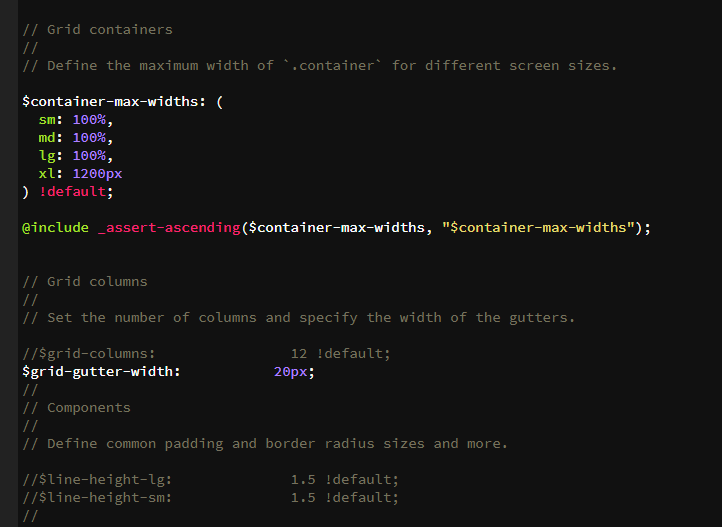
In the case of the sm grid your container class will 970px 940px grid gutter width. While bootstrap uses ems or rems for defining most sizes pxs are used for grid breakpoints and container widths. Bootstrap 5 comes with margin utilities. You can even modify gutter width by reducing 15px width of gutter space between each columns.
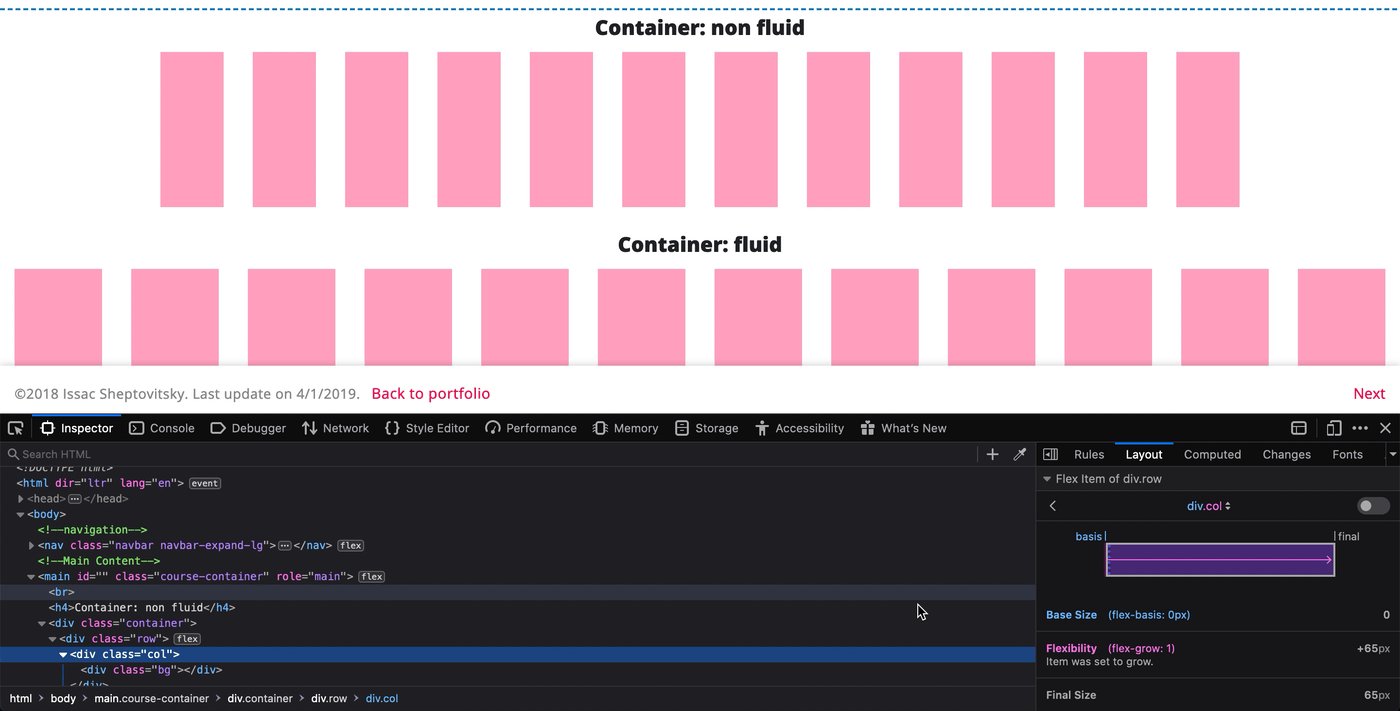
Every column have a padding of 15 px on both sides. I don t see a conflict with those comments we re not going to add custom gutters beyond the gutter per grid tier at this time. By default bootstrap 4 has class no gutters to remove gutter spaces of any specific div. Thanks for the response.
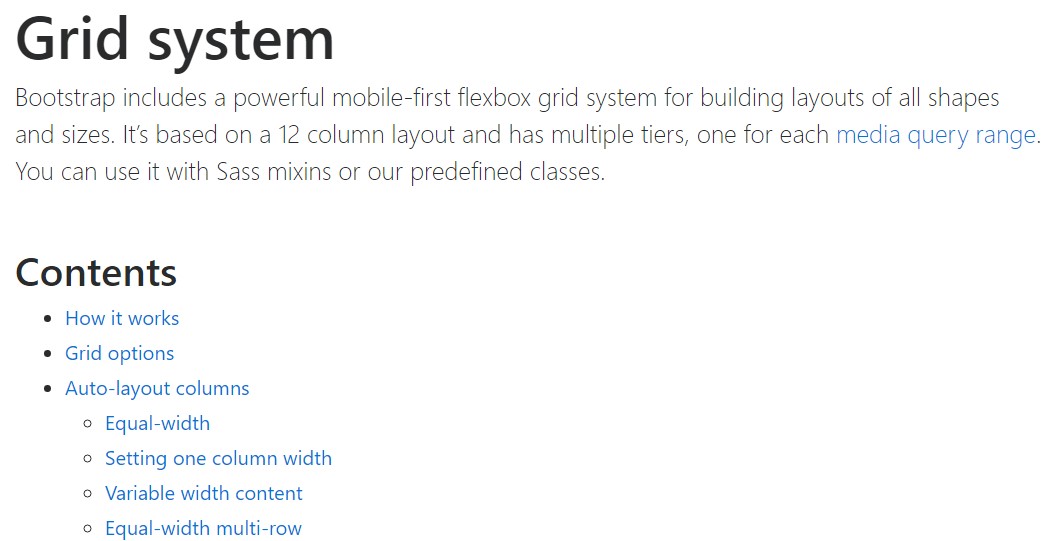
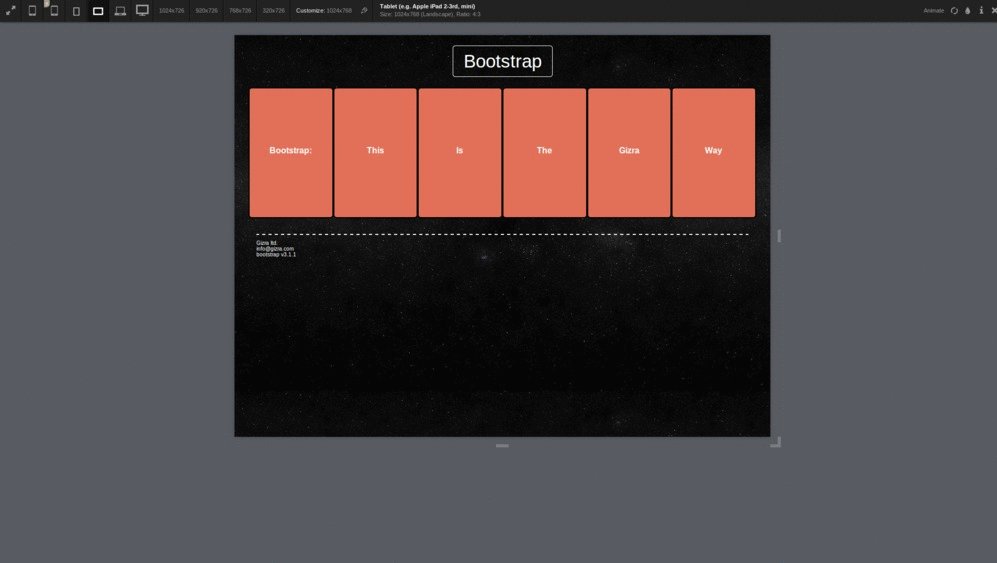
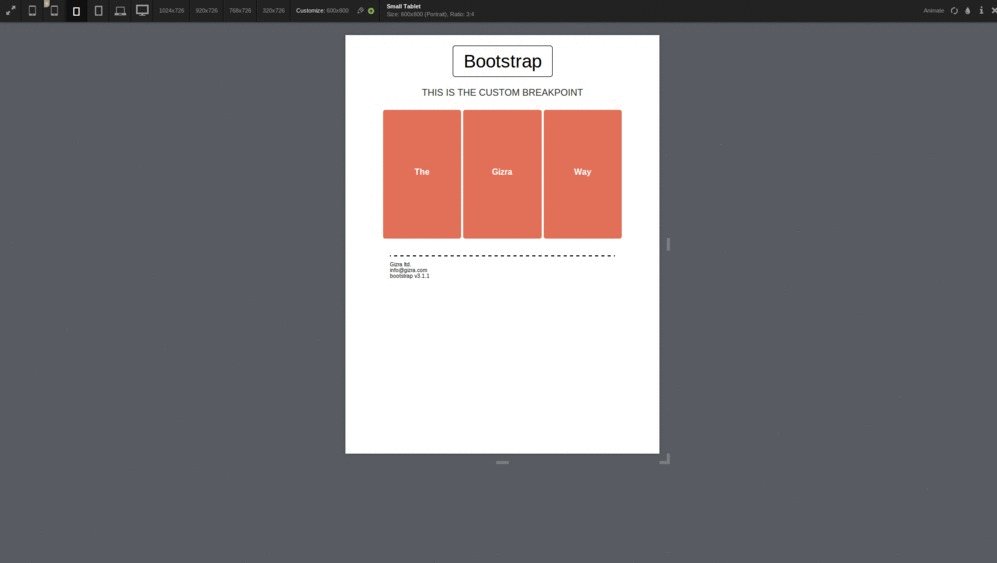
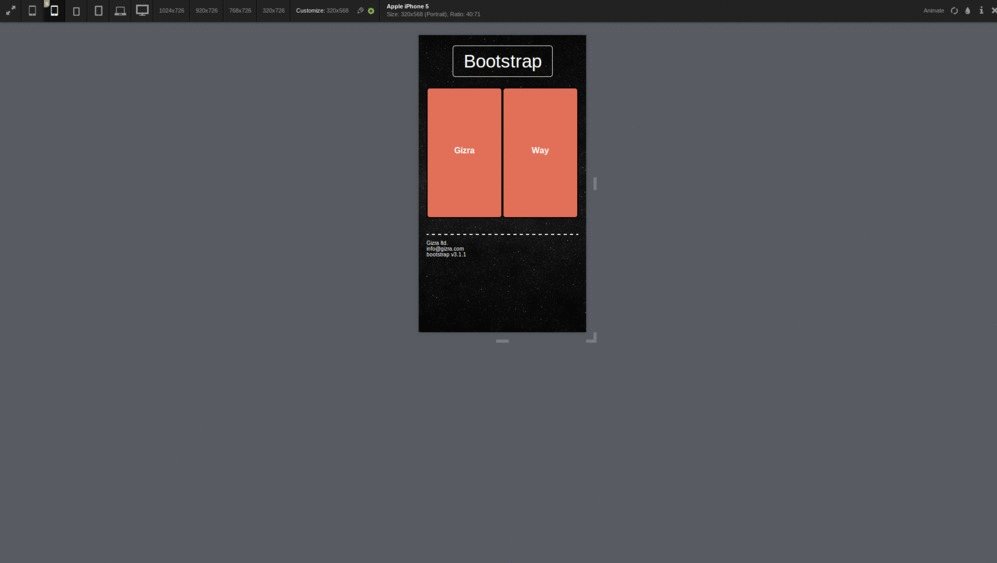
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px. This is because the viewport width is in pixels and does not change with the font size. How do you create a gutterless grid in bootstrap 4. Michael hanna commented a year ago.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file. You can use the mixin make col ready and set the gutter width to zero. Share improve this answer. In the future we might revisit that and better enable folks to change gutters ad hoc on rows columns.
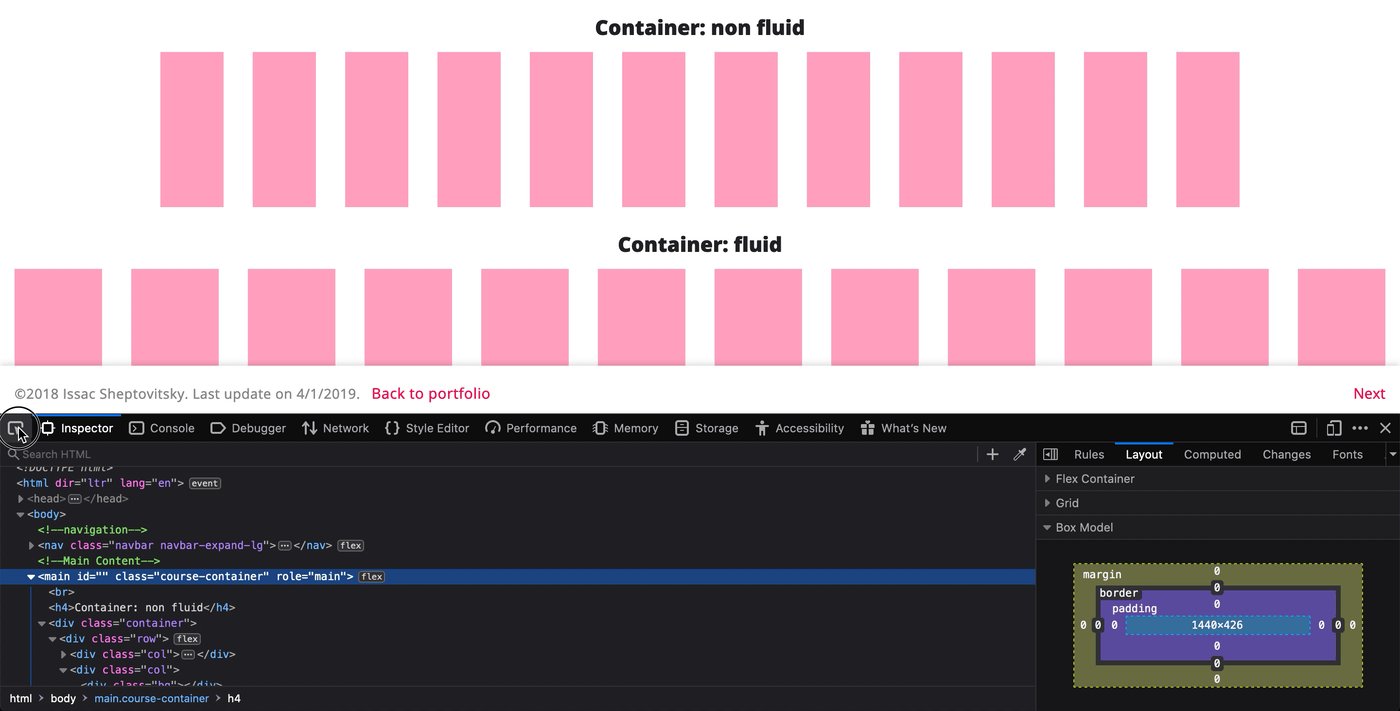
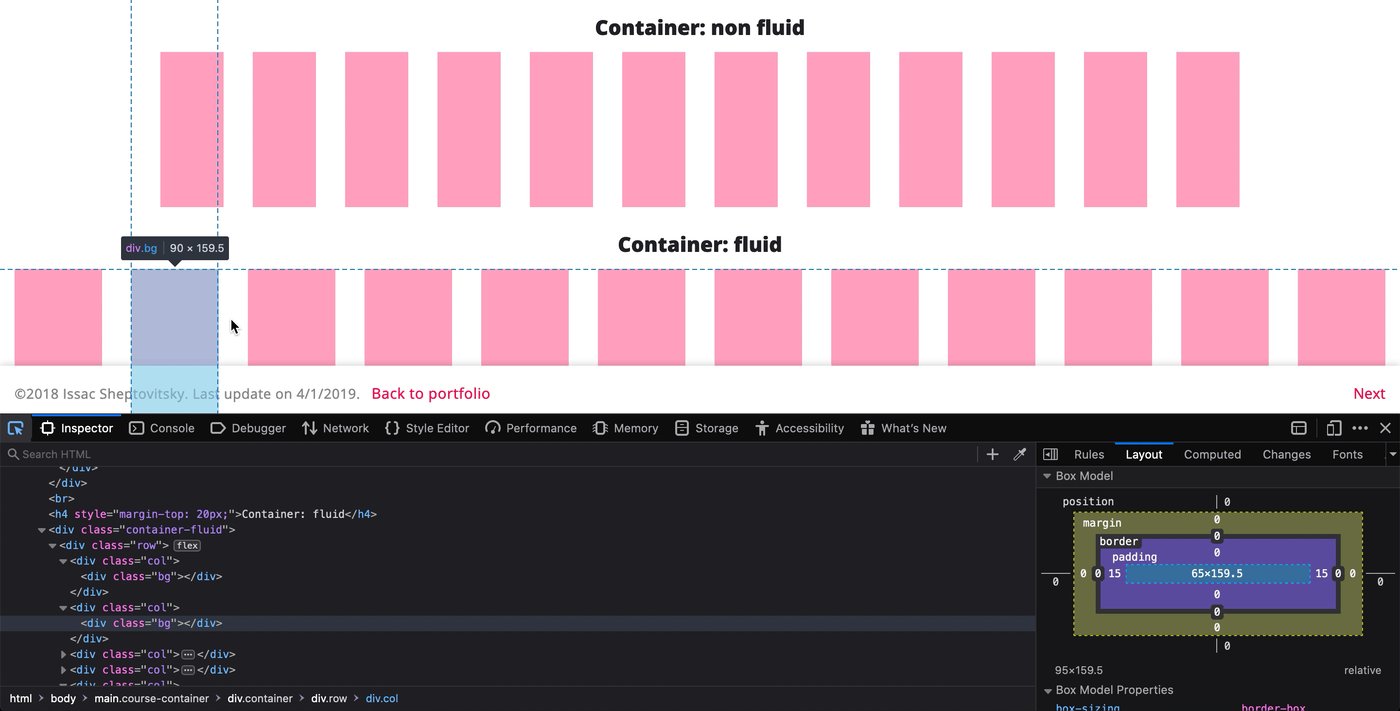
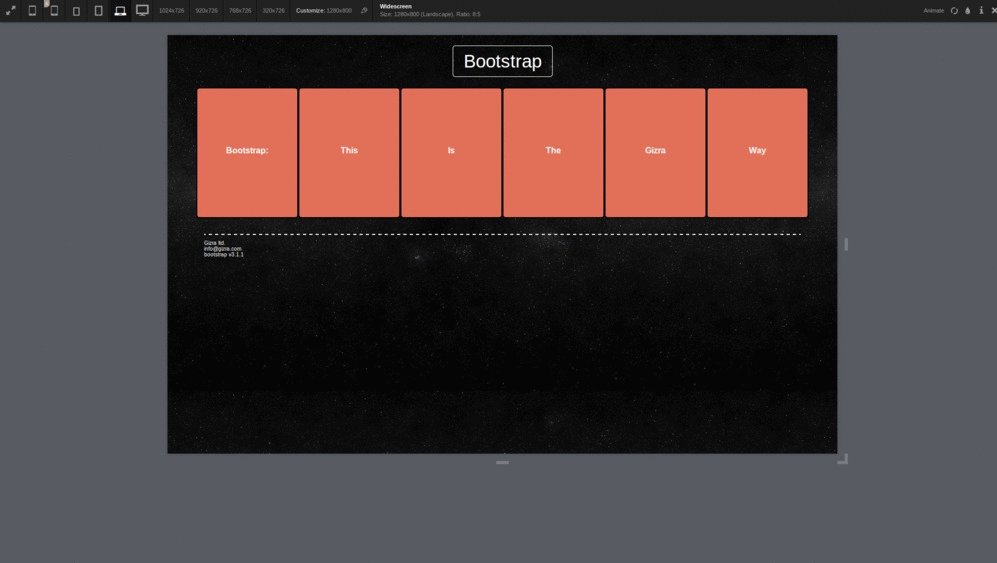
Another feature you can change is the width of your gutters so that you can fit more things in between columns. The following image shows the highlighted gutter space and space between columns on bootstrap 4 12 column grid system.